Presentation Notes
User Experience: Accessibility and Usability in Online Environment
Marsha Allen, Web Developer
Email:marsha.allen@coa.gatech.edu
Center for Assistive Technology & Environmental Access, Georgia Institute of Technology
Phone: 404-894-4960 (v/tty)
Fax: 404-894-9320
Web: www.catea.org
What will this session cover?
- Identify the differences and integration of "accessibility" and "usability".
- Describe practical solutions to barriers of online materials that enhance usability and access for all users.
- Outline framework for performing site analysis and usability testing.
Presentation Handouts:
User Experience: Accessibility and Usability in Online Environment
www.catea.org/grade/training/
Note: Due to confidentiality, images and videos involving subjects for the usability study cannot be posted. In these instances, a text description is provided.
But first a word from our sponsors …
(CATEA) Georgia Tech Center for Assistive Technology and Environmental Access www.catea.org
- Training, research, information, and technical assistance on disability-related issues and design.
- National public AT website: assistivetech.net
- Mobility Rehabilitation Engineering Research Center: mobilityrerc.catea.org/
- Workplace Rehabilitation Engineering Research Center: workplacererc.org
(GRADE) Georgia Tech Research on Accessible Distance Education www.catea.org/grade/
- Fact sheets & technical assistance
- Accessible course models
- Guidelines for accessible online materials
- Accesselearning.net: 10 module online tutorial on making distance ed accessible
(ITTATC) Information Technology Technical Assistance and Training Center www.ittatc.org
- Section 508 and 255 Information, Training, Technical Assistance
Toll free: 866-9ITTATC or 866-948-8282 (voice/tty)
ADA & Accessible Information Technology Centers
- 10 Regional U.S. Centers with current "key" initiatives:
- Reasonable accommodation
- K-12 Breaking Down Barriers
- Post-secondary web accessibility evaluation & training
Contact Your Regional ADA & IT Center: 800-949-4232 (v/tty) www.adata.org
Internet and Computer… A Way of Life
- 158 million people globally and 79 million Americans
- 18% - 65+ years have access
- 29% - adults with disabilities online
- 47% - non-English speakers
- Over age 50 - highest concentration & fastest growing segment of online buyers (7 in 10 over 40)
Disability and Computer Access
- 49% Internet changed lives (vs. 27% non-disabled).
- Spend nearly 2x as many hours online and using email (vs. users without disabilities).
- Over 50% computer owners report major reason for buying is educational applications.
Students with Disabilities in Higher Education
- 9% (1.3 million) college freshmen with disability; tripled over the last 20 years.
Source: American Council on Education, 2004
- Disability first identified in postsecondary level:
- 31% Specific Learning Disabilities (SLD) Source: NCSPES, 2002
- 44% Attention Deficit Disorder (ADD) Source: NCD Disabilities & Postsecondary Ed, 2003
Aging and T.A.B. Population
- Aging is really a continuum with more or less severe disabilities.
- i.e. Most users over 45 have reduced vision and need resizable fonts, even if don't officially qualify as "low-vision users."
- Temporarily able-bodied (TAB)
- Anyone at anytime can acquire disability temporarily or permanently.
Disability Statistics
- 18-24 yrs. 7% of the population
- 25-34 yrs. 9% of the population
- 35-44 yrs. 15% of the population
- 45-54 yrs. 20% of the population
- 65-74 yrs. 37% of the population
- 75+ yrs. 59% of the population
Power of the Web
" … is in its universality. Access by everyone, regardless of disability, technology, or environment is an essential, integral aspect of life." Source: Tim Berners-Lee, W3C Director, Inventor of Web
Usability Exemplified …
- Student holding a book to teacher: Dr Ting, Look at this! Orange type on a green cover?! It's totally garish! Plus it weighs half a ton! Do they really expect kids to lug this around?! And look at how thin the pages are! It's like a million paper cuts waiting to happen! This biology text-book needs more intelligent design!
- Teacher: Just go sit down, Paige.
- Student: What? Did I say something wrong? Source: Fox Trot Comic Strip by Bill Amend.
What is Usability?
- Measure and design of a user experience that is: Effective, Efficient, and Satisfying.
Source: Understanding Web Accessibility, S. Henry
How do you know a web site is usable?
- If and only if, users can:
- Find what they need.
- Understand what they find.
- Act appropriately on that understanding.
- AND -
- Do all above in time and effort they think is worth.
Source: Reddish, Creating Usable and Accessible Web Sites, 2005.
Sample Usability Concerns
- Intuitive navigation.
- Clear content.
- Quick access to information.
- Fast load times.
- Prominent search mechanisms.
FLASH … Usability of Web Sites
- 60% users cannot find wanted info in a web site.
Source: User Interface Engineering, Inc.
- "Best sites usable 42 percent of time, and none that we studied are usable a majority of the time …"
Source: Elizabeth Millard, researcher and journalist
- 50% web site sales lost as users cannot find info.
- 40% users do not return when first visit is negative.
Source: Forrester Research
- 62% web shoppers give up looking for wanted item.
Source: Zona Research.
What is Accessibility?
- Anyone using:
- Any kind of web browsing technology,
- Must be able to visit a site,
- Get full and complete understanding of the information contained there, and
- Have full and complete ability to interact with the site.
Source: Starling Access Services, 2003
How do you know a web site is accessible?
- Federal Law : Section 508 of the Rehabilitation Act www.section508.gov
- State Laws on Accessibility www.ittatc.org/laws/state_prototype.php
- Standards and Guidelines
- W3C Web Content Accessibility Guidelines www.w3c.org/WAI/
- IMS Guidelines for Accessible Learning Applications
- GRADE Accessible Guidelines for Distance Education www.catea.org/grade/guides/introduction.php
Sample Accessibility Concerns
- Text equivalents for all non-text content.
- Color and contrast.
- Distinct naming of links.
FLASH … Accessibility of Web Sites
- 56% users feel "lost" at least once
- 25-33% unable to complete basic web site tasks.
- Over 50% orientation and navigation issues.
- Poorly named links or unexpected destination.
- Lack of defined structure and headings.
- Poor color contrast.
- No skip-navigation link.
- 40% issues cannot be "automatically" detected
Skip-Navigation Link
- Permits users to skip repetitive navigation links and directly access the content.
- Supports keyboard-only access and logical tab order to navigate information.
- Specifically required by Section 508.
- Example of a skip-nav link: www.catea.org/grade/legal/
Images
- Alternative-text (alt-text) #1 solution
- If alt-text provided, typically displays when a user places a pointing device, such as the mouse cursor, over an image.
- Provide short, equivalent information by context
- For example, the alt-text for the logo of the Federal Court Concepts module (www.catea.org/grade/legal) should be: "Federal Court Concepts."
Practice Exercise for Images
 Select the best "alt-text" for sample image:
Select the best "alt-text" for sample image:
- Mailbox
- Letter entering mailbox
- Mailing address
Answer: Choice #3 or #1 are best answers because these more inform the user about the context of the image in relation to its adjacent text.
No alt-text = no understanding
- Without alt-text, the filename of image or embedded type of file is displayed
- i.e. kwajex.gif or [inline][inline][inline][link][inline]
Color and Contrast
- If the colors used in a site have poor contrast, it may be difficult to read for some users.
- Use high contrast between text and background. Avoid distracting and watermark backgrounds
Read this text against a highly-colored psychedelic background


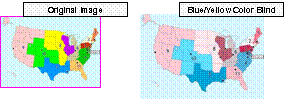
Color and Contrast
- Convey information, especially the separation of content from navigation, with more than color.
- Image map of U.S. regionally colored and numbered: original, blue/yellow and red/green color-blindness. Sources: Federal Court Concepts using Vischeck.com Color Blindness Tool
Red/Green Color Blind


More Than Color
- Use to highlight focus, increase aesthetic appeal, but ensure color alone is not required.
Bad: Information in red is required. Push the green button to start.
Good: *Required information in red with asterisk.
Table using color to show legal citation parts (www.catea.org/grade/legal/research.html)

Hearing is Seeing …
- Screen readers
- Get
- Information
- One
- Word
- At
- A
- Time
- And By Viewing Links Or Headings In A Page.
- Click here
- Click here
- Click here
- Document
- Here
Links: Distinct, Informative, Stand-Alone
- Provide distinct link that cues reader and makes sense if read alone (list of links).
- Identify file type and size if link to non-web item. i.e. My File (PDF, 30 KB).
- Inform user if opening a new window.
- Offer link to software needed for non-web items.
- Separate adjacent links with printable, spaced characters to improve readability and target area.
Accessibility and Usability
- Logical extension to include all people. Increased accessibility leads to greater usability.
- Accessibility does not guarantee usability. Follow guidelines and still undermine usability.
- Necessary to build both from the start.
Business Case for Web Access: Make/Save $$$
- More people using your site; tap into affluent niches, i.e. Silver Surfers, PDA's, phones
- Positive, free publicity. Socially responsible; standards compliance
- More search engine friendly = higher rankings. Google is largest "blind user" on Web
- Easier to manage. Separate content from presentation
- Avoid potential litigation
Business Case for Web Access: Better Usability
- What usable often required for access.
- Font adjusts: convenient, varying screens, low vision
- Keyboard shortcuts: productivity, users without mouse
- Usability redesign: 100% increase sales/conversion.
- Captioning helps language and learning.
- Compatibility across technology versions and decreased download time.
- More effective from start vs. scramble-fix.
Where to begin with usability testing?
- "Misconceptions about usability's expense, the time it involves, and its creative impact prevent getting crucial user data, as does the erroneous belief that existing customer-feedback methods are a valid driver for interface design." Source: Jakob Nielsen, www.useit.com/alertbox/20030908.html
Framework for a Site Analysis
- Determine site goals and success criteria.
- Determine audience and how will use site.
- Determine and organize information topics.
- Analyze relevance of constraints; plan for resolution.
Considerations for Site Analysis
- Know the audience and site goals before starting with a Site Analysis and review.
- Modify goals, success criteria and information, based on constraints.
- Familiarity and adherence to established web accessibility standards (at least minimum).
Quick Usability Review
- What site is this?
- What page am I on?
- What are the major sections of this site?
- What are my options at this level?
- Where am I in the scheme of things?
- How can I search?
Purpose of CATEA Web Usability Study (for assistivetech.net website)
- Identify accessibility or usability barriers.
- Determine if following web accessibility guidelines helps achieve greater web usability.
- Determine if web accessibility and usability are ever in opposition.
Objectives of CATEA Web Usability Study
- To determine whether users can:
- Identify purpose of site.
- Easily navigate to access information.
- Describe site's organization.
- Efficiently accomplish tasks.
- Recall and utilize information encountered.
Target Population of CATEA Web Usability Study
- Low vision / blind
- Hard of hearing / deaf (use ASL)
- Fine motor impairment
- Over 65 years of age
- Rehabilitation service provider
- General population (no disability)
- Assistive technology vendors
Framework of CATEA Web Usability Study
- Hired local usability firm – User Insight.
- Visited lab to ensure accessible and near public transportation.
- Worked collaboratively with usability firm to design protocol.
- Provided resources for recruiting participants.
- Usability firm recruited, provided lab, and facilitated study.
More Details of CATEA Web Usability Study
- Compensated participants - $50.
- First study over 2 months, 25 participants.
- Based upon results, made changes to site.
- Repeat study 1 year later, 20 participants.
Tasks of CATEA Web Usability Study
- Examine site home page and provide insights.
- Explore site five minutes and share experience.
- Find products using Vendor Search.
- Find products using Keyword Search.
- Find products using Product Type Search.
- Find products using Function / Activity Search.
- Find particular resources.
- Use any search tool to find product of interest.
- Find contact info and submit Site Usage Survey.
Environment of Web Usability Study
- Room with single computer workstation
- Observation by:
- One-way window, two cameras focused: Computer screen, Participant
- OR -
- Room with camera monitoring only.
Observation of Web Usability Study: One-way mirror, two cameras
- Screenshot of what seen by observer of usability study on the computer monitor. The webpage being viewed by the user(home page for assistivetech.net) and in top right corner a picture-in-picture view of user.
Observation of Web Usability Study: One camera
- Screenshot of what seen by observer of usability study on a computer monitor. A user participating in the the study is viewed from above, shows the left side of user's face, keyboard, and monitor.
Observation of Web Usability Study: One camera
- Screenshot of what seen by observer of usability study on a computer monitor. The webpage and any actions taken by the user on the webpage (search for products using assistivetech.net).
Categorization of Results of CATEA Web Usability Study
- Two column table listing 9 Categories and Descriptions for Results of Web Usability Study.
- Design – Structure and way the site communicates.
- Navigation – Use and clarity of site navigation.
- Content – Presentation and substance of the content.
- Terminology – Understanding terms used.
- Point of View – User perspective and what the user expected.
- Positive – Positive comments; features that were liked.
- Observation – general observations.
- Feedback – How the site responds after user's action.
- Bug – System problem or failure.
Study Excerpt 1: Homepage Orientation
- Participant using JAWS to view a Links List to orient to homepage.
- Navigation redundancies.
- Did not use "jump to content" link.
- Did not access text on central part of page, which explained the purpose of site.
Study Excerpt 1: Solutions
- Decreased redundancy of navigation.
- Removed bottom navigation
- Labeled "start"/"end" navigation and content.
- Changed "jump to content" to "skip to page content" as better understood by screen readers.
- Made "Search" and "Site Map" more prominent.
- Made navigation a "list".
Before Testing: Redundant Site Navigation
- Screenshot of assistivetech.net homepage with redundant navigation "hidden" in header and repeated at bottom of webpage .
After Testing: Expanded Site Navigation
- Screenshot of assistivetech.net homepage with Expanded navigation – left navigation, and no breadcrumb, no "hidden" navigation in header and no navigation repeated in footer.
Text View of Expanded Site Navigation
- Screenshot of text-view of assistivetech.net homepage with expanded navigation – notice the navigation displays as a list and the start/end wording for content and navigation.
Study Excerpt 2: Vendor Search
- Respondent using JAWS to find product with the Vendor Search.
- Began from Web Resources.
- Looking for "vendor search".
- Tried entering keyword into site search box.
Study Excerpt 2: Solutions
- "Search" to "Search for Products".
- Change from only top-level navigation to top-level and all sub-menus.
- "Site Map" link made more prominent.
- Put resource categories on another page.
Before Testing: Site Map
- Screenshot of assistivetech.net site map before testing. Note: redundant left navigation present.
After Testing: Web Resources
- Screenshot of assistivetech.net web resources page after testing.
Study Excerpt 3: Vendor Search
- Respondent using JAWS goes to Site Map to find Vendor Search:
- After few attempts, finds "by vendor search".
- Hears instructions, to select first letter of vendor's name.
- Gets locked in unending cycle due to design.
Study Excerpt 3: Solutions
- Removed redundant left navigation from Site Map.
- Use anchors to directly guide users to content or search results.
- Recode so instructions only display before selecting a letter.
- Collage below left-nav made "background" as only decorative, text unnecessary.
- Removed duplicate instructions for search use.
- Clarified the search process.
- Breadcrumb problematic; no perfect solution.
After Testing: Site Map
- Screenshot of assistivetech.net site map after testing.
After Testing: Vendor Search
- Screenshot of assistivetech.net vendor search page after testing.
Research: Usability of college online applications
- Users who are blind, visually impaired, reading or attention-related cognitive disabilities.
- Preliminary results:
- "Accessibility is a necessary, but not sufficient. Focus should be on site's usability for disabled users; emphasis on how well design helps accomplish typical tasks."
- "The importance of usability as the most influential
factor in the success of users in accomplishing online tasks."
Source: Sharon Trerise, Accessible IT Coordinator, Northeast ADA & IT Center, Cornell University, www.northeastada.org
Research: Factors aiding ease of web use by users with disabilities
- Over 200 web users with various disabilities.
- Top three factors aiding ease of web use:
- 88%: Clarity of content using straightforward language and a clear, simple layout.
- 65%: Good navigation with the ability to know where you are within a site.
- 63%: Meaningful and clear hyperlinks.
Research: Usability Issues in Web for Disability
- Three most important usability issues for disabled internet users:
- Effective in-site search
- Good navigation,
- Clear, well-constructed content
Top 5 Most Useful Features in Web Site
- Having in-site search
- Having a sitemap
- Clear, well labeled links
- Having internal page navigation Example: www.webaim.org
- Ability to personalize page view/font size Example: www.glasgowmueseums.org
Source: User Vision, user experience consultancy, www.usabilitynews.com/news/article2825.asp
More tips and features to increase usability:
- Anchor next/previous links in courses to directly start at content to promote fluidity of material.
- Reinforce "Where am I?" by bolding text, breadcrumb.
- Add a glossary and link to instances in text.
- K.I.S.S. - Keep it simple and standard principle.
- Test formats beyond the web for access and use: Word, Excel, PPT, PDF
For equations, formulas, and math/science/music notations, provide descriptive text indicating case and position of each part.
Source: Mechanical Engineering Course, www.catea.org/grade/mecheng/mehome.htm
Provide audio and transcript to supplement content.
Source: Mechanical Engineering Course, www.catea.org/grade/mecheng/mehome.htm
Writing for Web
- Different than paper; each page independent.
- Define acronyms and abbreviations.
- Concise, "quick-to-read" chunks.
- Hierarchical content organization.
- Use standard fonts and sans-serif. i.e. Arial, Verdana, Tahoma
- Provide alternate formats. Large print: minimum 18 pt.; preferred 22 pt.
Interface Design
- Consistent, logical from page to page.
- Use "expected" conventions.
- Larger buttons and icons.
- Avoid excessive use of graphics.
- Last resort make a text-only page.
- Ensure contrast between background and content.
Navigation Design
- Avoid JavaScript or Flash for menus.
- Give reasonable time and alert if timed.
- Offer consistent, logical, ready-placement.
- Provide accessibility and site features information.
Conclusions
- Ensure that users with and without disabilities can easily use the web site, otherwise it will be likely fail.
- Do iterative testing from first prototype.
- Establish a clear, web usability and accessibility policy.
- Usability is more than just following and validating to a set of accessibility guidelines.
Reach for Holy Grail: Universal Web Design
- "The goal is universal design that's integrated and equal: Don't make disabled people use a different Web structure but make it so they can use it too."
Source: Dan Fruchterman, "Engineer's Focus: Accessible Technology for All"
Challenge To You …
- Accessibility, usability, and aesthetics go hand in hand.
- Think outside of the box.
- Remember no pat "cookie-cutting" recipe or tools for ensuring success.
Questions and Comments?
Marsha Allen, Web Manager
Elizabeth Bryant, Project Director II
Robert Todd, Research Scientist II
Email: catea@coa.gatech.edu
Phone: 404-894-4960 (v/tty)
Phone: www.catea.org
Center for Assistive Technology & Environmental Access (CATEA)
Georgia Tech, College of Architecture
490 Tenth Street, Atlanta, Georgia 30318
Resources for Usability:
- Access By Design: A Guide to Universal Usability. By Sarah Horton, Pearson Education, 2005.
- Don't Make Me Think! By Steve Krug, New Riders, 2000 and 2004.
- Usability.gov www.usability.gov
- Guidelines for Accessible, Usable Web Sites With Screen Readers www.redish.net/content/papers/interactions.html
- Usable Information Technology - Jakob Nielsen www.useit.com
- HCI Webliography Links www.hcibib.org/links.html
- Creating Usable and Accessible Web Content: What Research Tells Us http://ukupa.org.uk/events/presentations/redish_upa_london_5_05.pdf